Outlook 2016 — emails and email count not showing up
Here is what I discovered about why emails were not showing up in Outlook 2016 from my gmail accounts
- Got0 send/receive settings
- goto define send/receive groups
- double click group
- make sure you are subscribed to all folders (i had to use custom settings shown in video)
Windows 8.1 Search — Everywhere versus Files
WINDOWS KEY then typing is good for apps and general search
BUT..
What is useful to me is WINDOWS KEY + F which not only searches files but the text within documents
I used to use google desktop which is a great indexer of files on my computer. Lately it isn’t working as well. So i have turned to the built in search.
Enjoy,
Marcos
Garudio Productions and Technology
Chrome Browser Tabs Closing with a click

Chrome tabs were suddenly closing with a click. This is frustrating.
Research found that this works
Click the tab with BOTH right and left buttons at the same time.
This worked,
Enjoy,
Marcos
Pop Out Window YouTube — Chrome Extension
I was a TV kid. Remember TV? Now I watch most of my media on the desktop.
Here is a quick and easy way to get a YouTube pop out window for Chrome Browser (https://chrome.google.com/webstore/detail/popout-for-youtube/pofekaindcmmojfnfgbpklepkjfilcep?hl=en)
Once the window is popped out. It can be re-sized to fit your screen space
I then use topmost (http://www.alonkadury.com/projects/topmost) to keep the window on top of my other windows.
So I have my little TV in the corner of my work space.
For those of us who need a little something going on in the background.
Enjoy,
Marcos Levy
Garudio Productions and Technology
OneNote 2013 sort pages by name
I am having a good time with Microsoft’s OneNote 2013
I found, however, there was no way to sort pages in a section
Here is an elegant utility I found
http://www.onenotepowertoys.com/2010/12/09/onenote-2010-sort-utility/
Enjoy,
Marcos Levy
Artisteer — Turn Off Responsive Layout — WordPress
I recently came across some trouble with my menus in WordPress. My menus would stack on resize. This was because it was responding to small screens. I did not want that feature.
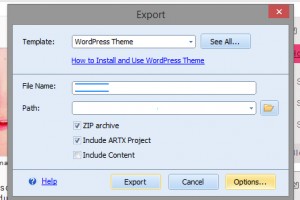
I can be fixed with CSS but it can also be fixed before exporting from artisteer.
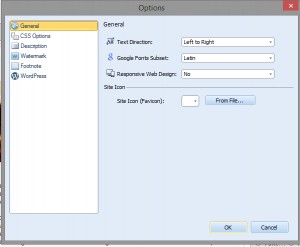
Choose Options in the lower right
Then turn off responsive
Enjoy,
Marcos Levy
Tell search engines not to index parts of your site using robots.txt
make a txt file and name it robots.txt
Include the following
User-agent: * Disallow: /myFolder
Where “/” is the root and “myFolder” is the name of the folder you do not want indexed.
Save the file into the root directory of your website
For more on robots.txt go to — http://tools.seobook.com/robots-txt/
Enjoy,
Marcos Levy
Side by Side Youtube Videos with javascript controls on the same page!
Here is the beginning of interactivity — 2 youtube players that can be controlled separately from the same page. Click the links under the videos.
The possibilities are endless.
Code to follow — hint was not to enable the api twice.
Enjoy,
Marcos
Youtube embedded player API code
Here is the code for embedding a youtube player that can be controlled with javascript.
You can visit the page for developers here.
Enjoy,
Marcos
<div id="ytplayer"></div>
<script type="text/javascript">
// Load the IFrame Player API code asynchronously.
var tag = document.createElement('script');
tag.src = "https://www.youtube.com/player_api";
var firstScriptTag = document.getElementsByTagName('script')[0];
firstScriptTag.parentNode.insertBefore(tag, firstScriptTag);
// Replace the 'ytplayer' element with an <iframe> and
// YouTube player after the API code downloads.
var player;
function onYouTubePlayerAPIReady() {
player = new YT.Player('ytplayer', {
height: '390',
width: '640',
videoId: 'M7lc1UVf-VE',
// place your youtube videoID here
events: {
'onReady': onPlayerReady
// 'onReady' will execute a function when the player is loaded
}
})
}
function onPlayerReady(){player.playVideo()}
// function that plays video
// ]]></script>
<button onclick="onPlayerReady()">play</button>
<!-- calls function that affects player -->
Embed Youtube API HTML5 Player in WordPress using iframe and retaining fullscreen button
OBJECTIVE: Use the cool features of Youtube’s API in wordpress
CHALLENGE: embedding youtube directly loses the API features. Embedding with iframe retains API features but loses the fulscreen button (at least in chrome)
SOLUTION: Create web page with API; use the blank parameter allowfullscreen=”” ; optional, set frameborder=”0″
Below is a youtube video with custom buttons that affect the video. Once buttons can be made then the sky is the limit for creating a wonderfully interactive experience.
Stay tuned and enjoy,
Marcos